
Strapi is the leading Open-Source Headless CMS. 100% JavaScript and fully customizable.

Quick introduction
I joined Strapi in 2019 as the sole designer, in close collaboration with the CPO. Along the years, the team grew up to 5 designers at the same time all working on different features and projects (branding & products).
I have worked with all the different Strapi squads, alongside many others roles (product managers, developers, QA engineers, ...) on features, strategy and automating the Design System.
As an Open-Source platform, Strapi's community plays a significant role in creating new features.
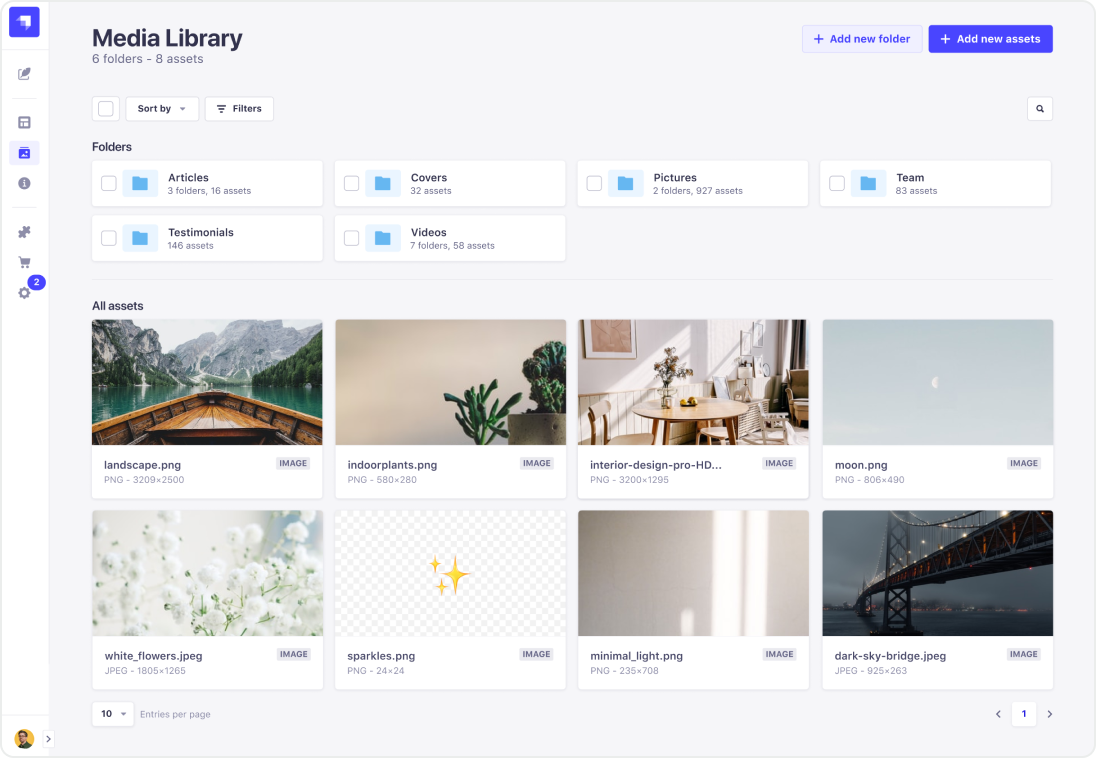
Media Library
When I joined the company, there was no asset management system.
The objective was to enable users to reuse and store their assets, making it more efficient to select them in the content editing section.
We began with a basic display of assets and, through an iterative process, progressively added folders and list views.


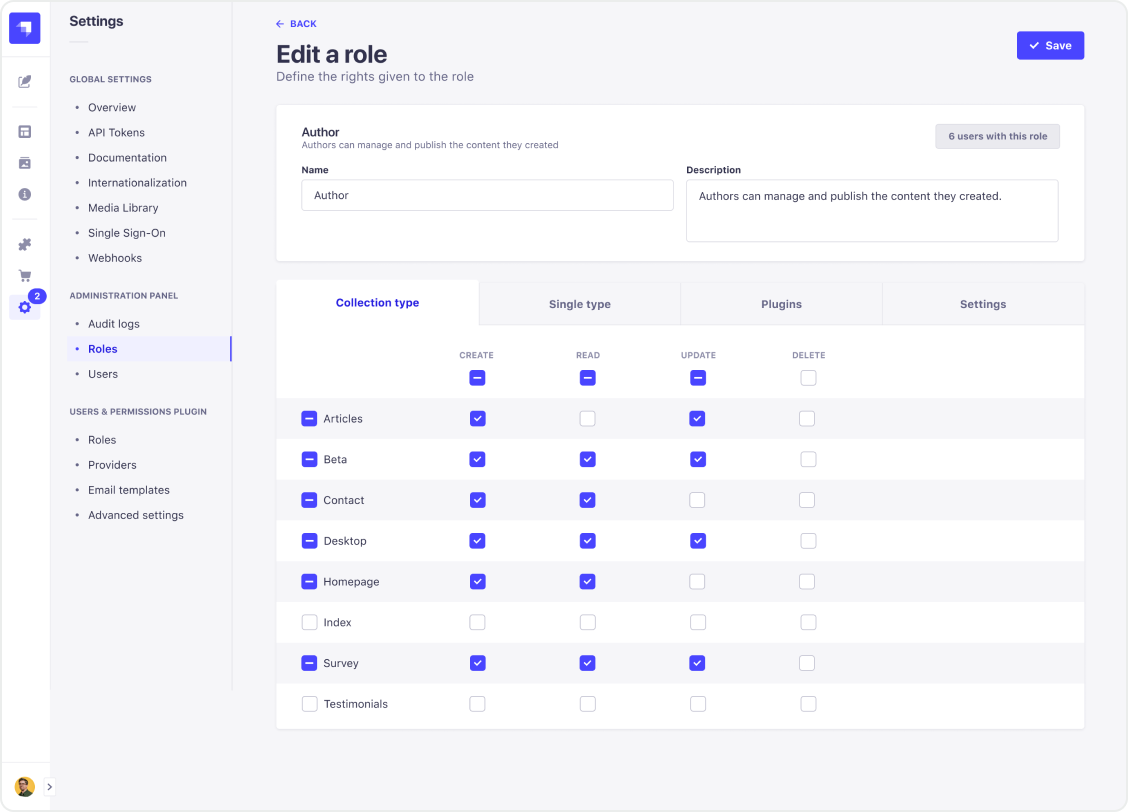
Role Based Access Control (RBAC)
Every good product requires a reliable permissions system, especially when dealing with content and private data.
We needed a powerful and scalable system that could meet most user needs, while being easy to understand.
After many attempts, we decided on a visually efficient checkboxes table that has proven across time to be an effective solution for users.
The feature is still one of the trickiest of Strapi considering the logical complexity behind. It was a paid feature when we launched it, and is now free for everyone.
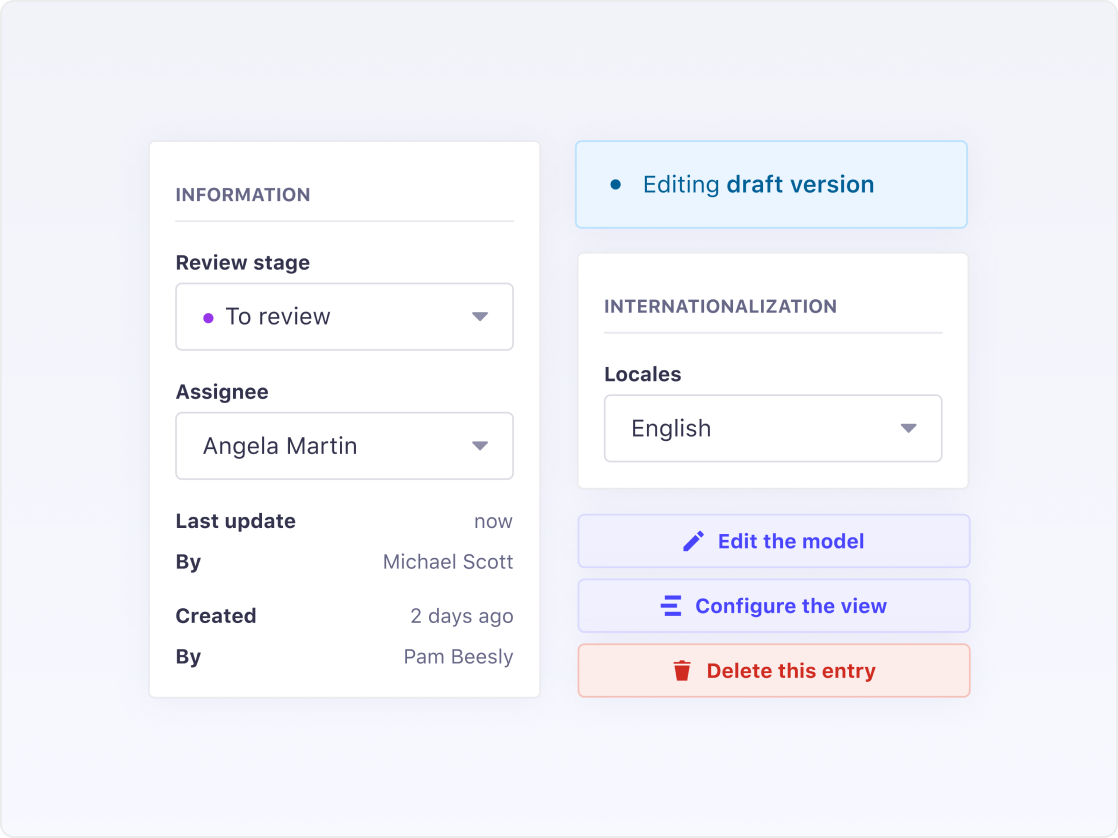
Review workflows
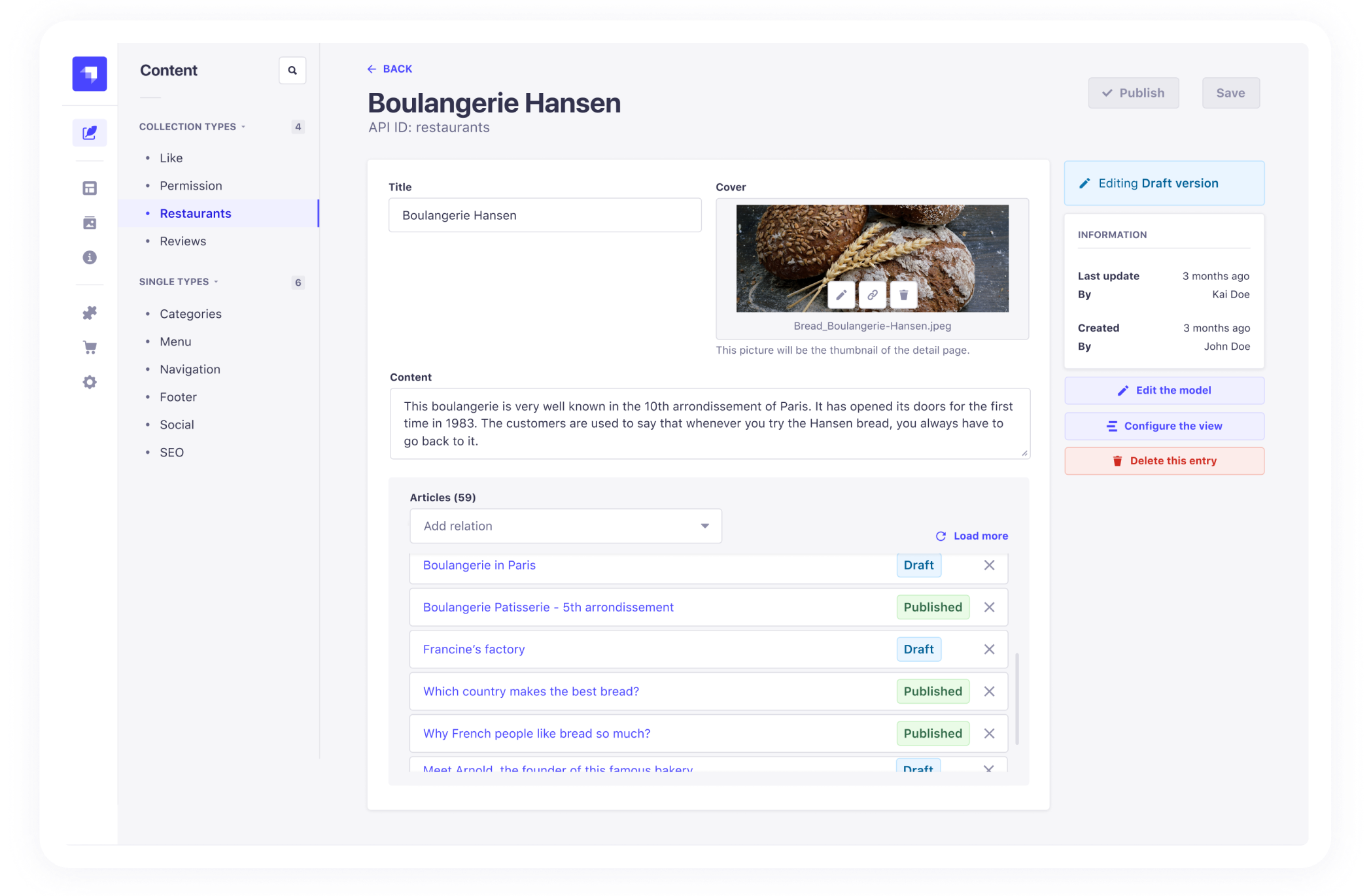
The content management section is one of the most crucial screens in Strapi.
It has evolved significantly over the years, providing more flexibility and features to content editors.
While enabling the ability to review content may seem easy, it has been challenging to add complexity with new features while remaining crystal clear on the possibilities offered. This is also a paid feature for Enterprise version.
On the technical side, challenges include anticipating upcoming features and their potential impact on each section. As Strapi is a self-hosted product, a breaking change could cause many issues for users.


Strapi • Design System
Strapi was preparing to launch its version 4 and wanted a new user interface.
The Design System was created with 2 objectives in mind: to enable faster internal work and to allow plugin developers to easily create consistent integrations for Strapi.
With the help of the Brand designer who established new UI tokens, the developers and I worked on creating and automating each component for Strapi. We also created rituals for the Design System to ensure consistency between Storybook and the Figma UI Kit.
The Figma UI Kit currently has over 500 likes and 8.5k duplicates.